C#WebService项目(一)--------创建和发布
本文共 995 字,大约阅读时间需要 3 分钟。
C#WebService项目之创建和发布
创建
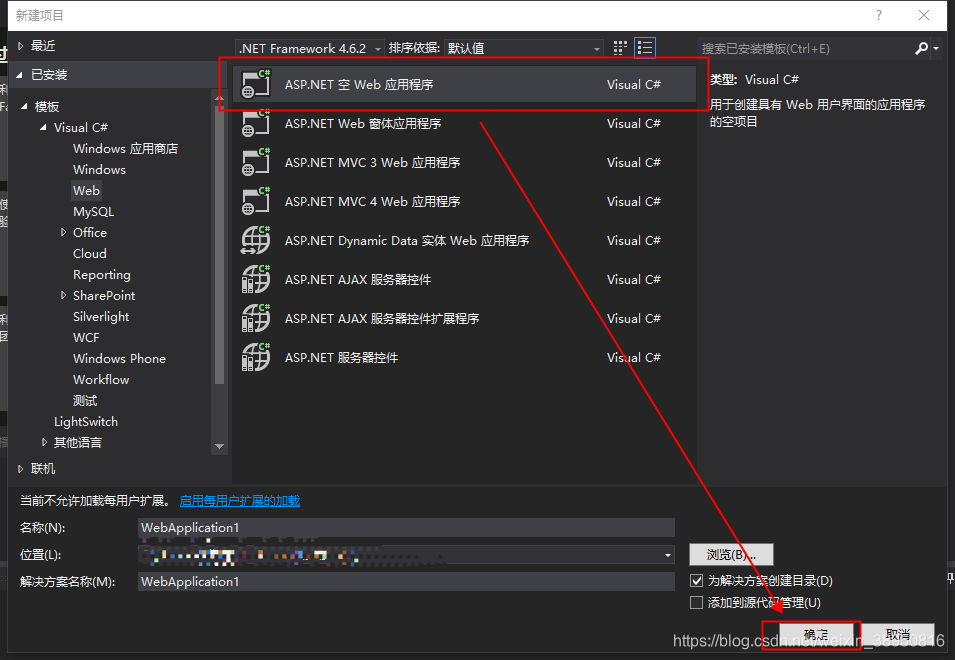
打开VS2012或者其他版本的VS,由于本人电脑装了2012版和2017版,就以VS2012为例子进行介绍。
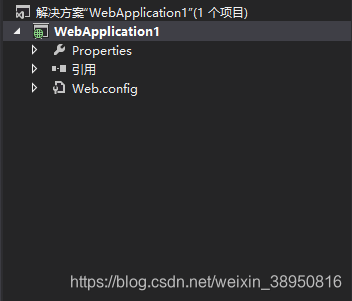
如下图所示: 点击确定,生成一个新的项目,大概长这个样子
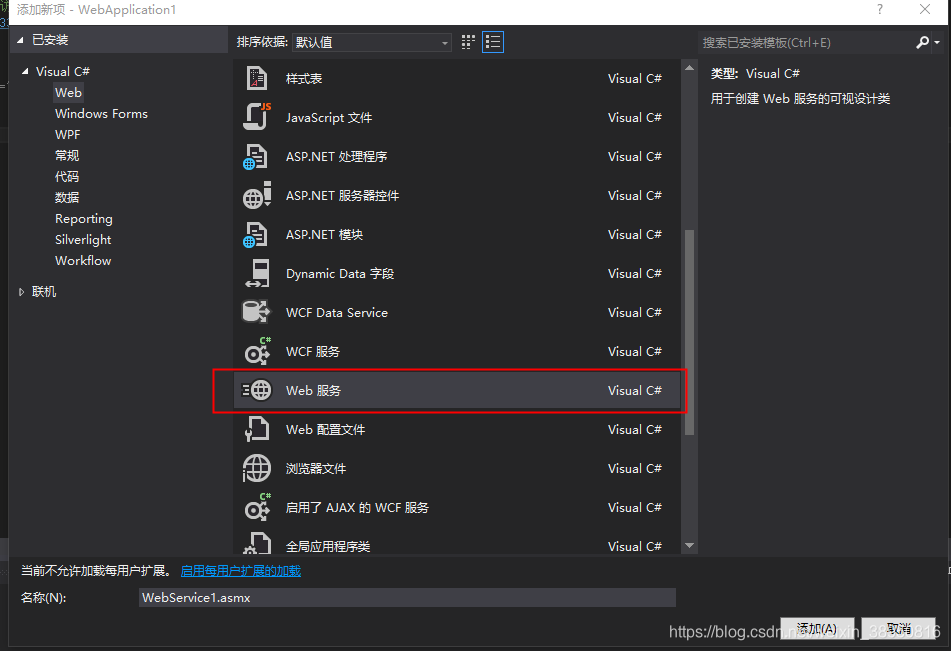
点击确定,生成一个新的项目,大概长这个样子  接着我们来开始添加web服务,右键项目,选择添加->新建项 web服务,如下图所示:
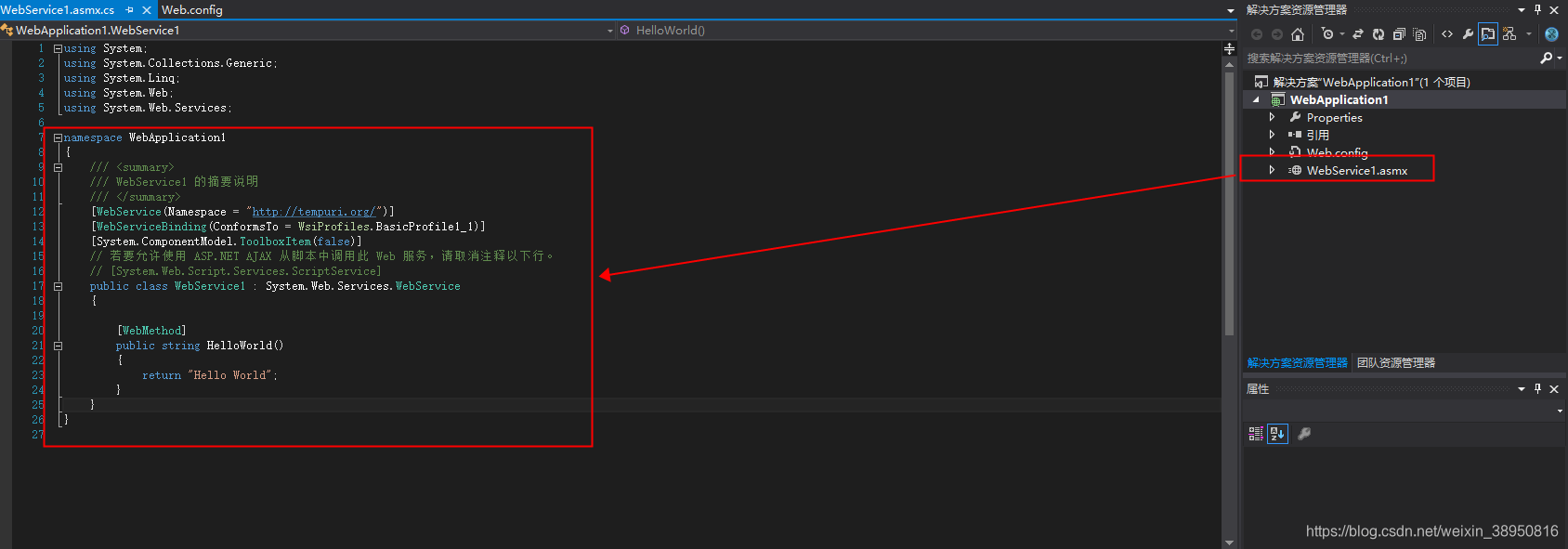
接着我们来开始添加web服务,右键项目,选择添加->新建项 web服务,如下图所示:  添加后我们的项目目录就变成了如下所示的画面:
添加后我们的项目目录就变成了如下所示的画面: 
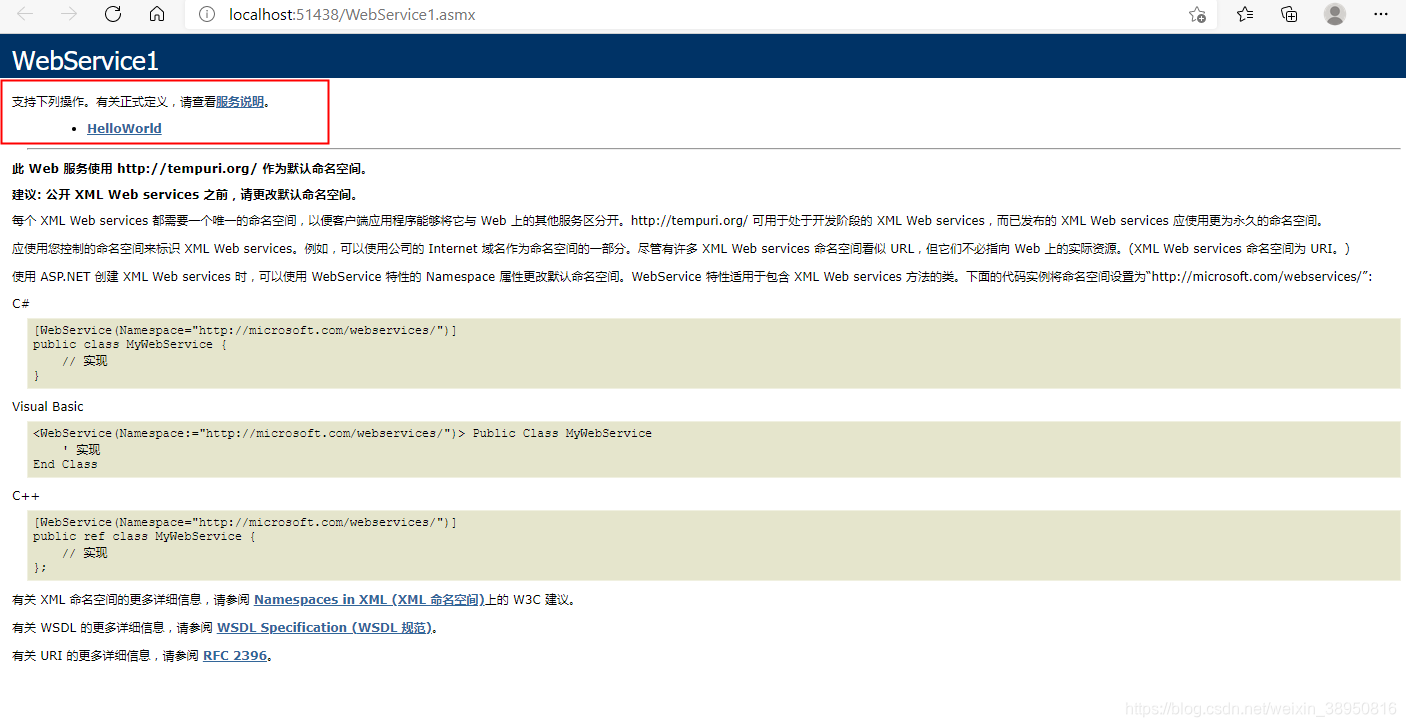
按键盘F5,显示如下图所示画面,则说明我们创建我们第一个简单的WebService成功了:

发布
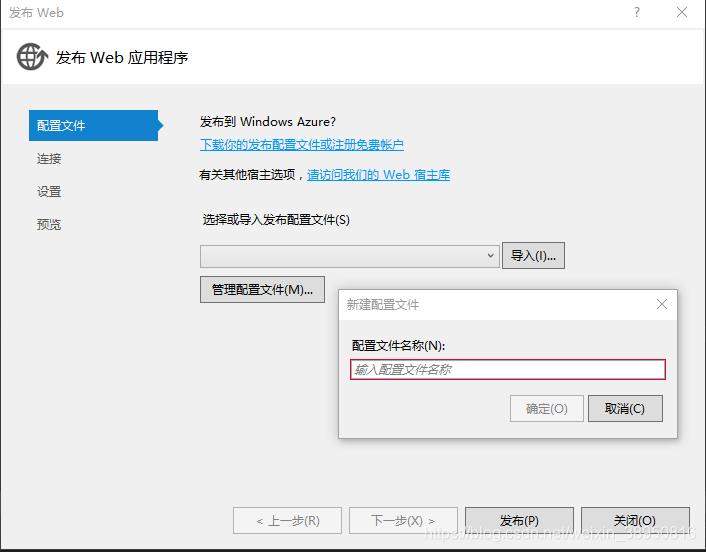
我们在项目->右键->发布,点击后弹出如下所示窗口:
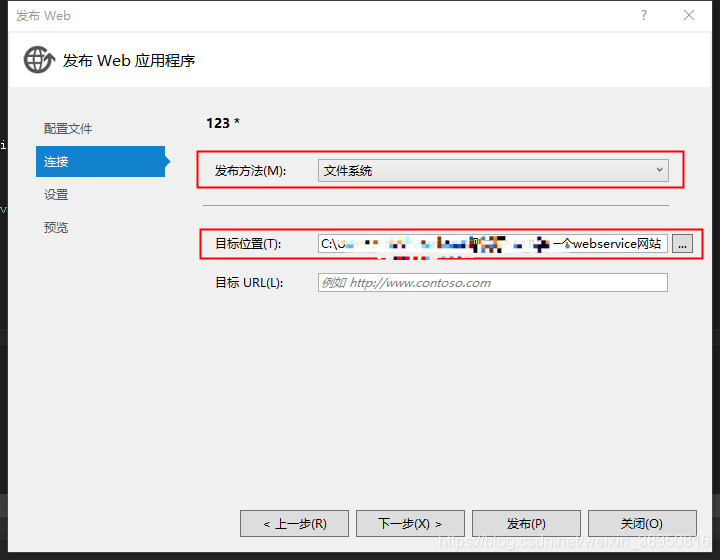
 在下拉框点击,选择“新建”,弹出如上图所示的界面,输入我们想要设置的配置文件名称,然后点击确定,执行到下一步,选择发布方法为“文件系统”,目标位置选择本地磁盘里面中的一个空白文件夹:
在下拉框点击,选择“新建”,弹出如上图所示的界面,输入我们想要设置的配置文件名称,然后点击确定,执行到下一步,选择发布方法为“文件系统”,目标位置选择本地磁盘里面中的一个空白文件夹:  接着走,下一步,勾选“发布前删除所有现有文件”:
接着走,下一步,勾选“发布前删除所有现有文件”:  然后点击发布,当我们VS中的调试日志显示如下所示的图片,说明我们的webserveice发布到本地已经成功了:
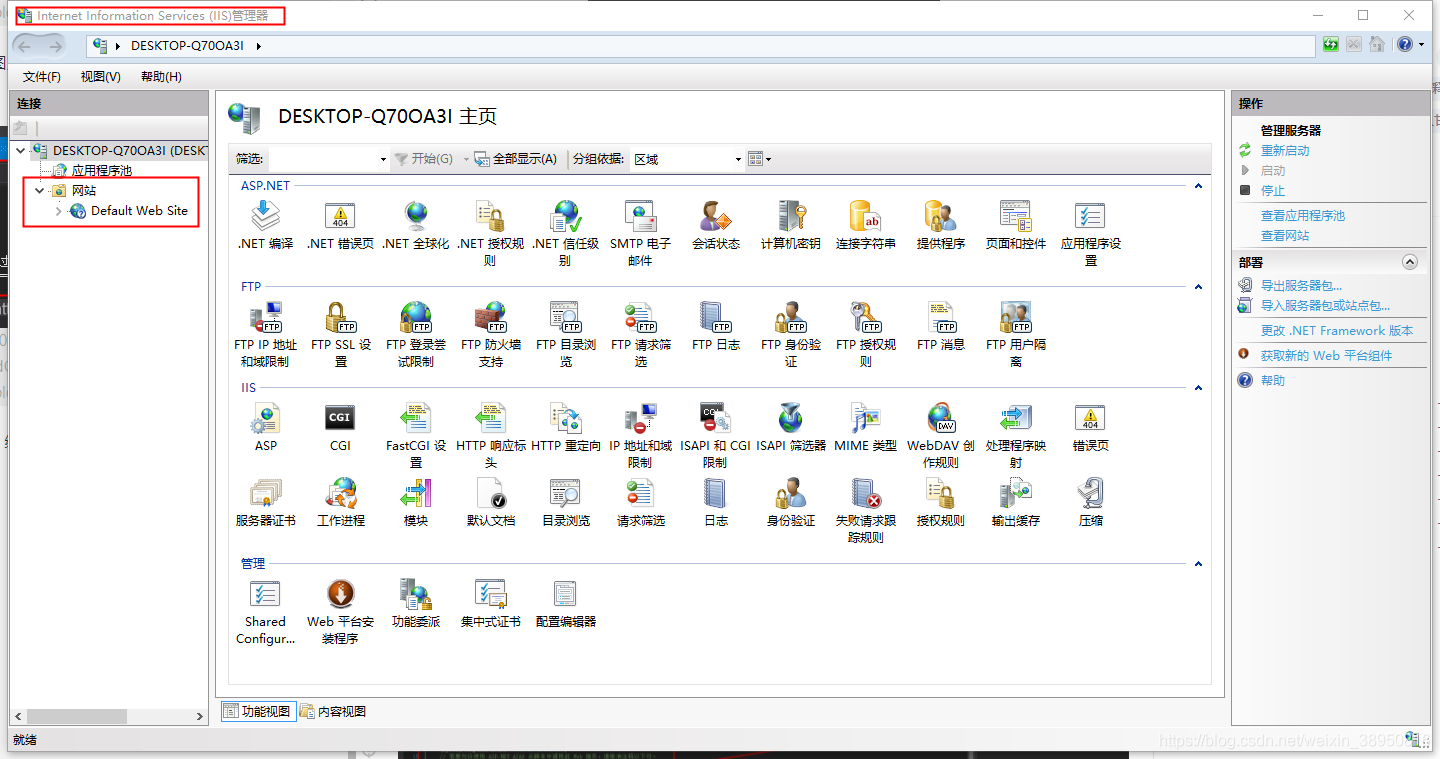
然后点击发布,当我们VS中的调试日志显示如下所示的图片,说明我们的webserveice发布到本地已经成功了:  最后我们来将发布到本地的文件系统绑定到我们的IIS中,绑定完成之后我们就可以通过浏览器来访问我们的webservice了。 首先,打开本地的IIS管理器(Win10可以搜索IIS),打开主界面:
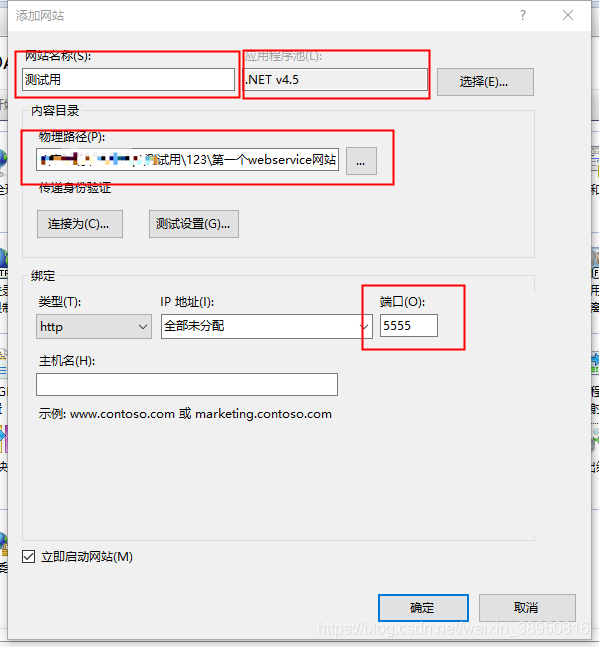
最后我们来将发布到本地的文件系统绑定到我们的IIS中,绑定完成之后我们就可以通过浏览器来访问我们的webservice了。 首先,打开本地的IIS管理器(Win10可以搜索IIS),打开主界面:  选中网站->右键->添加网站,然后添加网站名称(自定义)、应用程序池选择我们项目的.net版本(我的是.net 4.0)、物理路径选择我们之前发布的物理路径、端口设置一个本机没有被占用的端口:
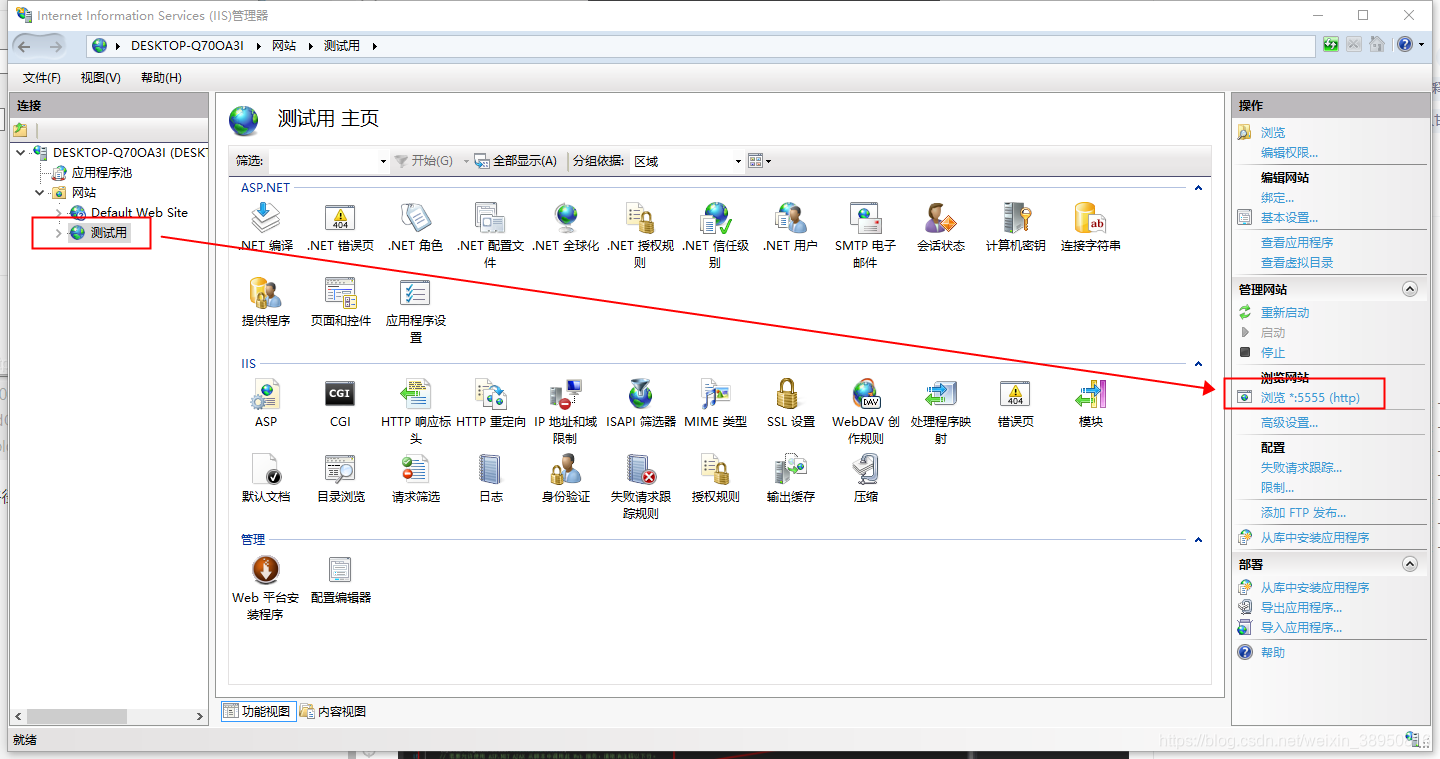
选中网站->右键->添加网站,然后添加网站名称(自定义)、应用程序池选择我们项目的.net版本(我的是.net 4.0)、物理路径选择我们之前发布的物理路径、端口设置一个本机没有被占用的端口:  点击“确定”,到此我们的WebService算是发布绑定物理路径成功了;我们来验证一下,点击下我们的网站:
点击“确定”,到此我们的WebService算是发布绑定物理路径成功了;我们来验证一下,点击下我们的网站:  点击浏览:5555(http),弹出如下所示结果:
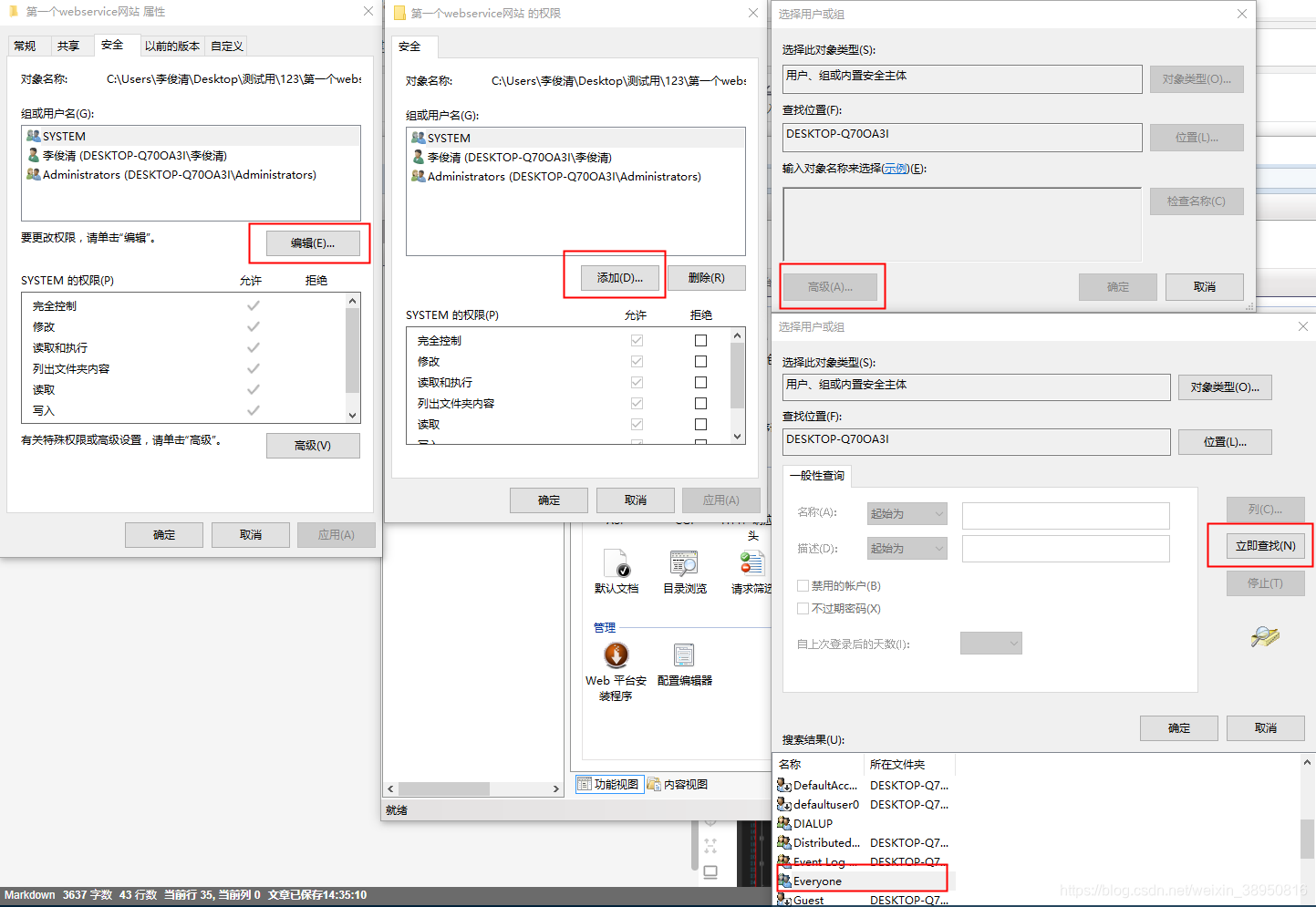
点击浏览:5555(http),弹出如下所示结果:  提示"HTTP 错误 500.19 - Internal Server Error",原因是"权限不足,无法读取配置文件",回到IIS管理,我们右键我们新建的那个网站,选择编辑权限,添加指定的用户权限:
提示"HTTP 错误 500.19 - Internal Server Error",原因是"权限不足,无法读取配置文件",回到IIS管理,我们右键我们新建的那个网站,选择编辑权限,添加指定的用户权限:  点击"确定",我们再来验证一下,点击浏览:5555(http),弹出如下所示结果:
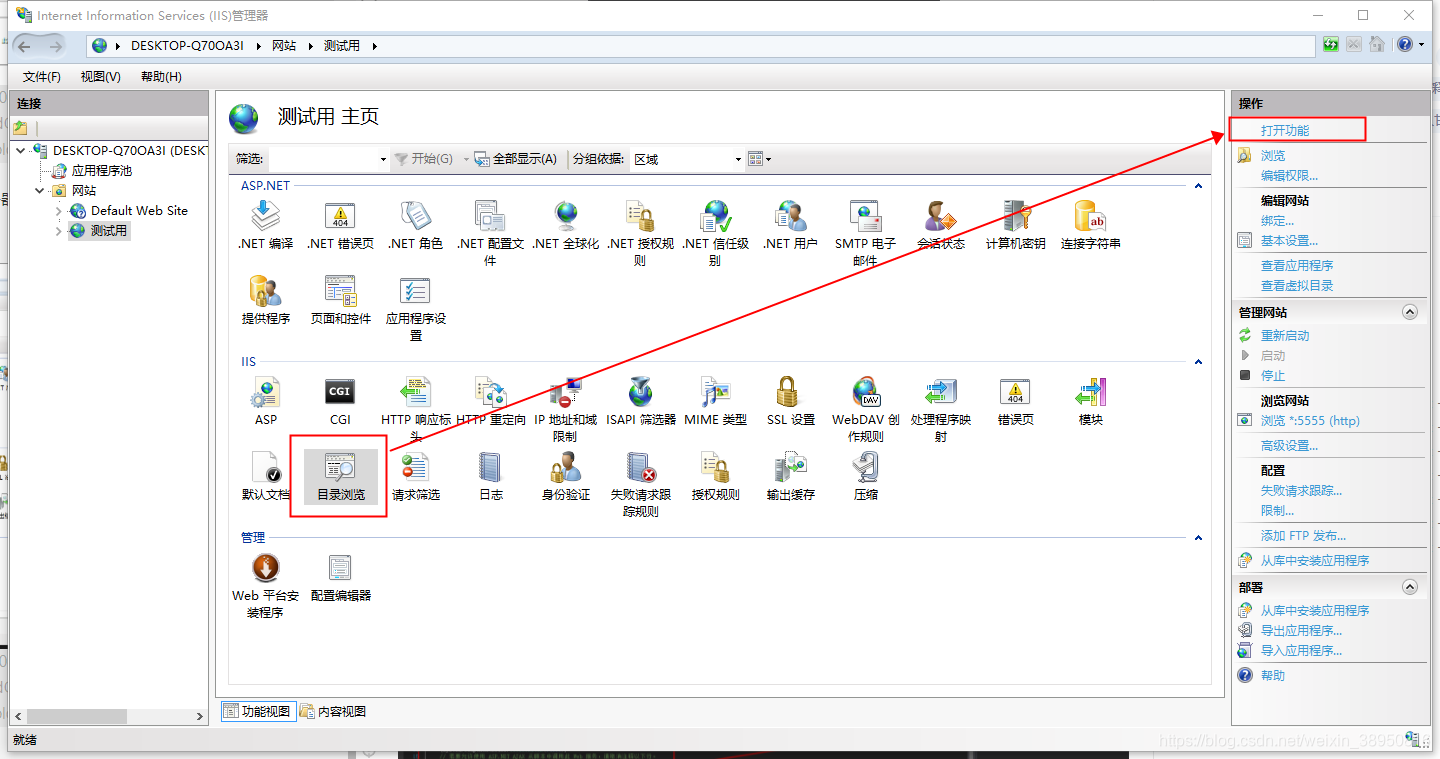
点击"确定",我们再来验证一下,点击浏览:5555(http),弹出如下所示结果:  提示"HTTP 错误 403.14 - Forbidden",原因是"Web 服务器被配置为不列出此目录的内容",回到IIS管理,找到目录浏览,选中它,然后点击右侧"打开功能":
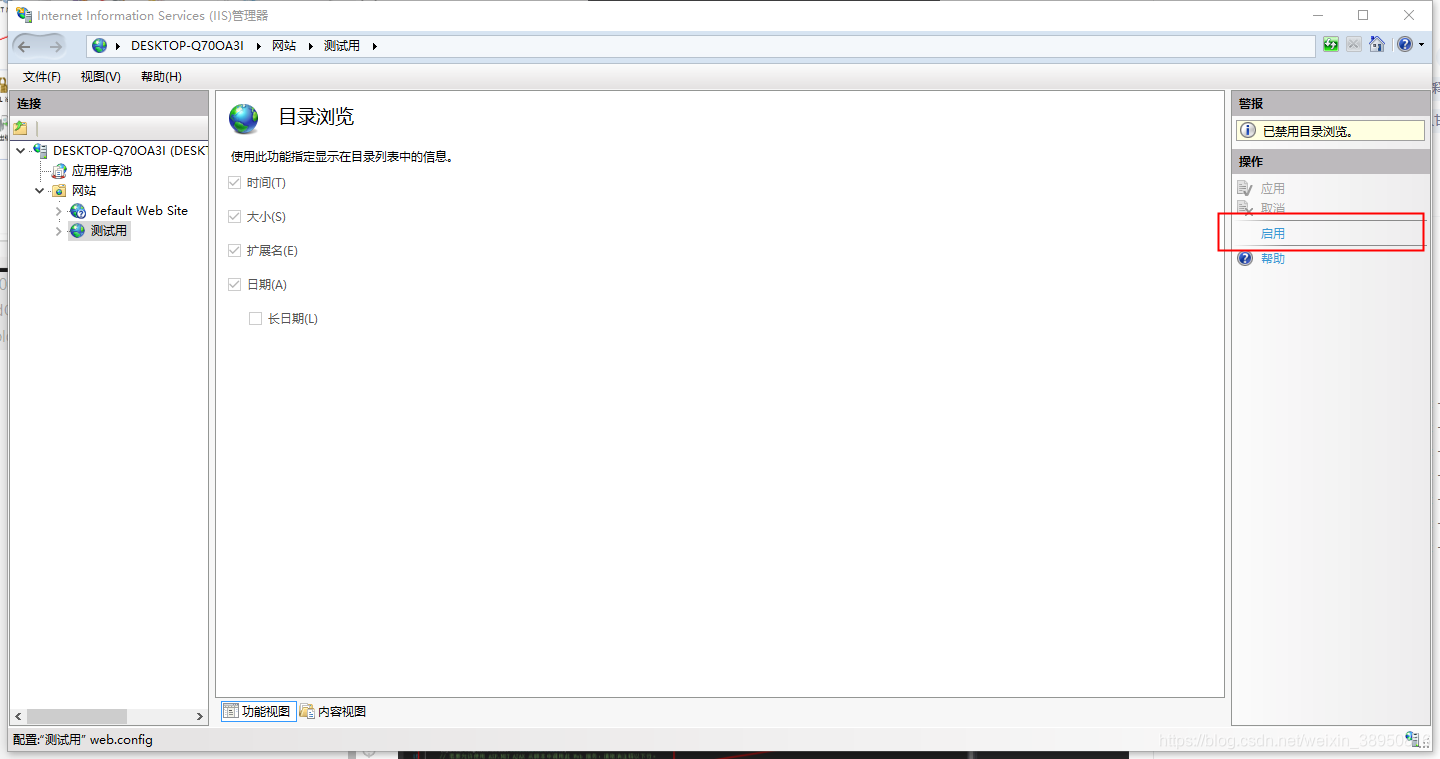
提示"HTTP 错误 403.14 - Forbidden",原因是"Web 服务器被配置为不列出此目录的内容",回到IIS管理,找到目录浏览,选中它,然后点击右侧"打开功能":  弹出如下所示画面,点击"启用":
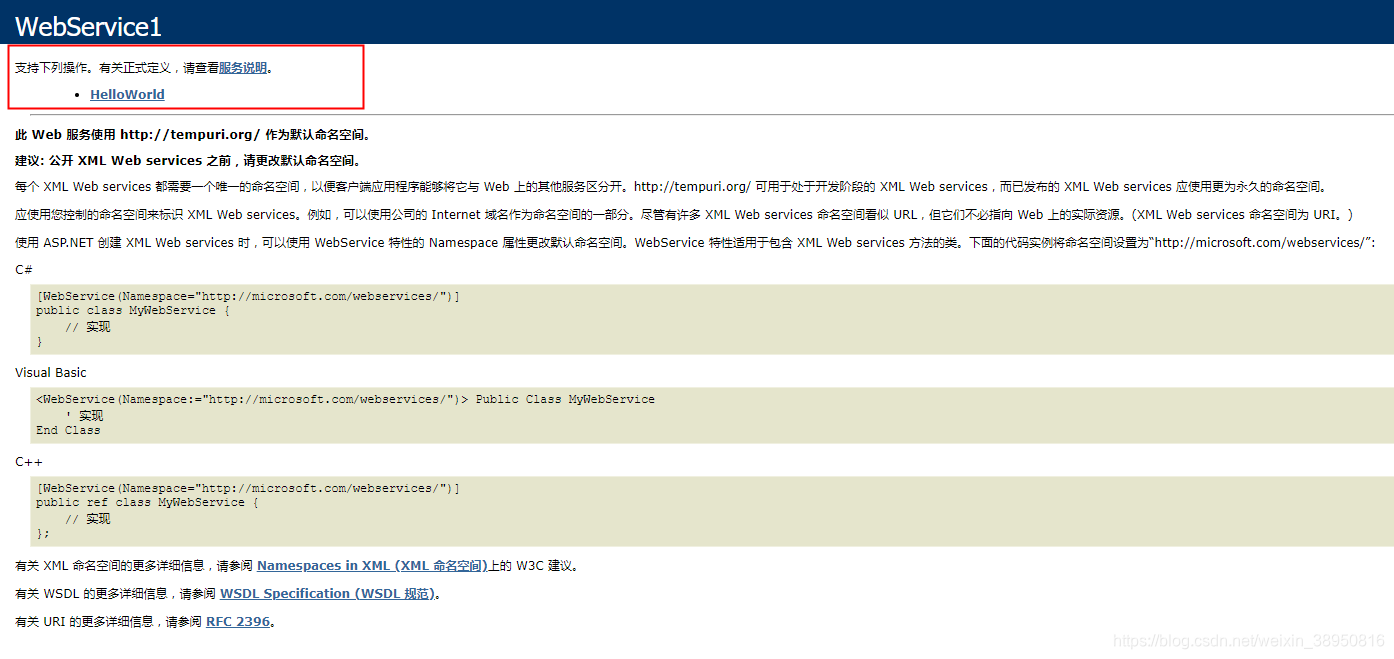
弹出如下所示画面,点击"启用":  最后再来验证一遍,显示如下界面,表明我们的WebService不仅创建成功,而且反布成功了:
最后再来验证一遍,显示如下界面,表明我们的WebService不仅创建成功,而且反布成功了: 
转载地址:http://arnp.baihongyu.com/
你可能感兴趣的文章